来源:小编 更新:2025-02-06 08:46:53
用手机看
你有没有想过,当你打开一个网页或者一个APP时,它怎么就知道你是在用苹果手机还是安卓手机呢?是不是觉得神奇?别急,今天我就来给你揭秘这个秘密,让你也成为一个“技术小达人”!

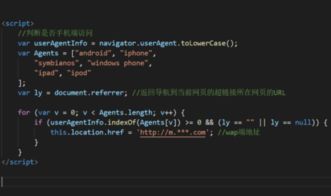
首先,我们要了解一个神秘的词汇——用户代理(User Agent)。它就像一个身份证,记录了你的浏览器、操作系统、设备类型等信息。当你访问一个网站时,你的浏览器会自动发送这个信息给服务器,服务器根据这个信息来判断你的设备类型。

那么,如何获取用户代理呢?在JavaScript中,有一个叫做`navigator.userAgent`的属性,它就包含了用户代理信息。
```javascript
var userAgent = navigator.userAgent;

接下来,我们要用正则表达式来分析用户代理信息,判断是苹果手机还是安卓手机。正则表达式就像一把钥匙,能打开用户代理信息的大门。
```javascript
function getMobileOperatingSystem() {
var userAgent = navigator.userAgent;
// Android
if (/android/i.test(userAgent)) {
return \Android\;
// iOS
if (/iPadiPhoneiPod/.test(userAgent) && !window.MSStream) {
return \iOS\;
return \unknown\;
console.log(getMobileOperatingSystem());
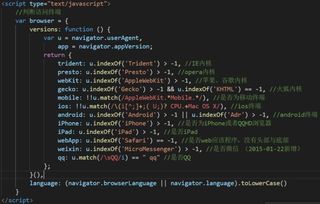
在正则表达式中,`/iPadiPhoneiPod/.test(userAgent)`这个表达式是用来识别苹果手机的。它就像一个侦探,通过分析用户代理信息,判断是否包含“iPhone”、“iPad”或“iPod”等关键词。
同样,`/android/i.test(userAgent)`这个表达式是用来识别安卓手机的。它就像一个侦探,通过分析用户代理信息,判断是否包含“Android”这个关键词。
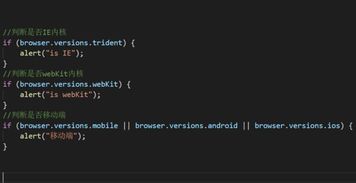
除了苹果手机和安卓手机,还有其他设备类型,比如Windows Phone、黑莓手机等。我们可以通过添加更多的正则表达式来识别这些设备类型。
现在,让我们来看一个实战案例。假设我们要根据设备类型来显示不同的内容。
```javascript
function showContent() {
var userAgent = navigator.userAgent;
if (/android/i.test(userAgent)) {
console.log(\欢迎来到安卓手机版!\);
} else if (/iPadiPhoneiPod/.test(userAgent) && !window.MSStream) {
console.log(\欢迎来到苹果手机版!\);
} else {
console.log(\欢迎来到其他设备版!\);
showContent();
通过以上方法,我们就可以轻松地判断用户使用的设备类型了。这不仅可以提高用户体验,还可以为开发者提供更多可能性。
是不是觉得这个秘密很简单呢?赶紧试试吧,让你的网站或APP也能智能地识别用户设备类型吧!