来源:文化网游 更新:2024-08-28 09:01:17
用手机看
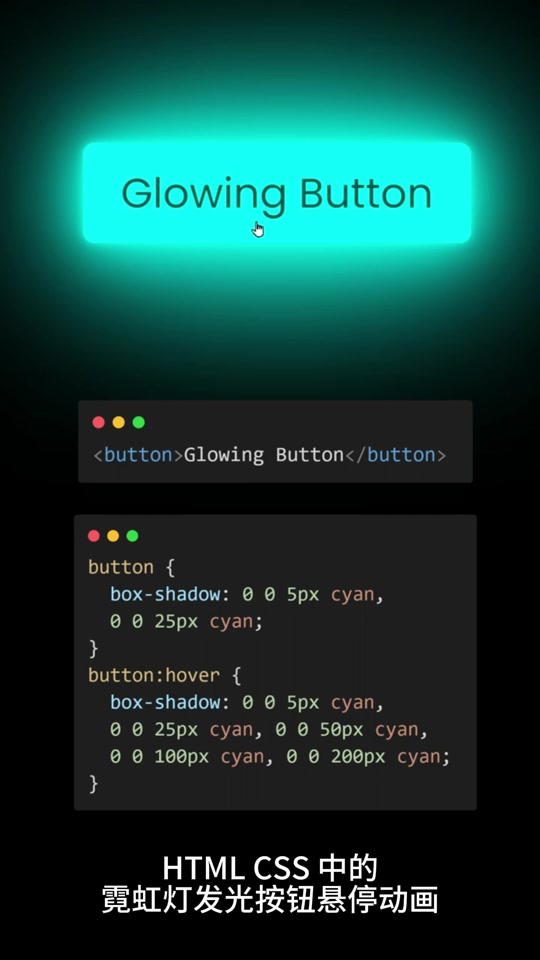
嘿,大家好!今天咱们聊聊那个能让网页瞬间活起来的小魔法——CSS悬停动画!你知道吗,每次我看到那些鼠标一滑过去,文字啊、图片啊就开始跳舞,我的心就跟着蹦跶起来,简直比看了一场精彩的魔术表演还要激动!
想象一下,你正在浏览一个网页,突然,你的鼠标轻轻一滑,一个按钮开始闪闪发光,或者一张图片缓缓展开,露出更多精彩内容。这不就像是在说:“嘿,看这里,我有很多秘密要告诉你!”每次这种时候,我都觉得自己像个探险家,每一次悬停都是一次新的发现。

而且,你知道最酷的是什么吗?这一切都是通过CSS实现的!不需要复杂的编程,不需要昂贵的软件,只要一点点创意和几行代码,你就能让你的网页变得与众不同。这不仅仅是技术的胜利,更是创意的胜利!

所以,无论是设计一个吸引人的按钮,还是让图片在悬停时展现出更多的细节,CSS悬停动画都能让你的网页瞬间升级,让用户的体验变得丰富多彩。这不仅仅是一种技术,更是一种艺术,一种让。


tokenpocket官网v1.8.7版下载:https://jzswhg.net/yingyong/156.html